December 2018 was a heck of the month. Got married on the 1st of December, then we went diving in Alor a few days after the wedding. Then we went on 3 weeks trip to Australia, no diving though, which was a bummer but diving there was super expensive and pretty far out from other touristy stuff except for Great Barrier Reef (which sadly, mostly are already dead). That said, the trip was super fun, you should caught glimpses of our trips if you follow my instagram.
Now, I’ve caught up on my podcasts. I’m a fan of CGP Grey videos ever since his coffee video, so I also subscribed to all of his podcasts. The most recent episode of Cortex, they discuss about their past and current yearly theme. Which is cool and all but what clicks for me on this episode is the idea about project. I always thought of project as this one big thing to dedicated some time into doing it. Turns out, something as simple as a blog post can be a project. For some reason, I never thought of it that way. This will totally change my way of thinking about what I considered being productive, and how I approach my future projects.
On to my theme for 2019, I’m just going to steal iMyke past theme, this is my year of adulting. Though I have a different meaning for it. Getting married was his adulting, mine will be focusing on being a husband and in the future, a father. A main provider for my family. I’ve made good bets in the past that let me coasts for awhile, but it won’t last much longer especially now we have scuba as a hobby, and it definitely not enough to send my future kids through college.
And I have so many projects in line right now. New template for this tiny blog of mine. “Mini” apps (more on this in the near future). Blog posts. Many many ideas. Forewarned, I may write many incoherent posts (even less so than in the past), since this is my brain dumping ground. Technically I only need the posts to make sense for me, but my attempt at explaining my approach to the projects will solidify and make the ideas more grounded and way more realistic.
So, happy new year, folks!

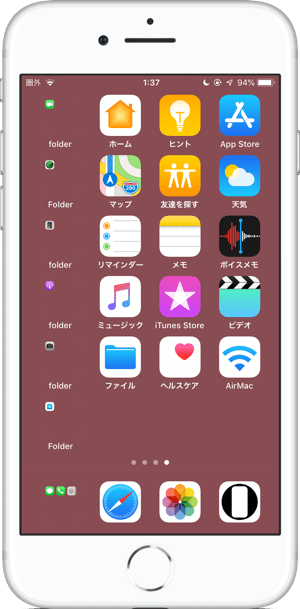
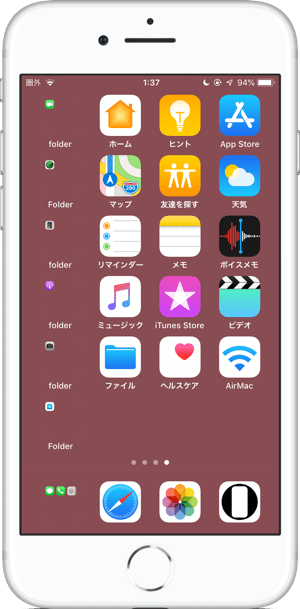
This mysterious iPhone wallpaper can hide your dock and folder outline. Making my phone looking super clean. I currently use the Stoic 5

I’m getting back into yoga for two main reason, I want to improve my air consumption underwater, and more importantly, I want to shape my body further away from looking like a potato. I used to take yoga classes while I’m still paying for a gym membership. The gym is gone, and I don’t feel like joining another.
So, I start hunting for apps. After a quick search, 3 apps bubble to the top. I scratched out apps that are just showing images of yoga poses, push the one that charge money up front further down. I’m looking for yoga class at home.
- Yoga Studio (iOS & Android): after free installation, every button in the app just ask you to subscribe to their membership programs. There is 7-day free trial, but that’ll kick in after you commit to a subscription fee of $96 /year. So I just skip this one, the free is a lie.
- FitStar Yoga (iOS only): the only app I saw that gives completely free classes, but it is limited to one class a week. Personally, I’m not a fan of their classes. Not a fan of their music choices, it sounds like those techno electronic songs in gyms. They seem to focus more on poses and positions rather than flow and breathing. Also the app isn’t updated for iPhone X screen, really?! It’s been more than a year. The premium version costs $40 / year.
- Down Dog (iOS, Android, & Web): Vinyasa yoga classes. Highly recommended all over the net, including /r/yoga. While some reviews mentioned that it can be used totally free, this is no longer true. You can use it for 3 classes without any commitment, but after that you need to pay $20 / year subscription fee. The classes are quite brilliantly generated every time. Great flow along with some breathing guidance. Good music picks and we have some options to pick the types of music too. Another thing going for Down Dog app, there is a web app version. I’ve been using the web version ever since I’ve paid for the pro account.
That said, I really recommend you to join introductory classes before committing to doing yoga via app or youtube vids. It’s better to have an instructor to teach the most basic stuff rather than going in totally blind. Also youtube is a terrible way to do yoga from home, the pace will go all over the place from videos to videos, and you’ll spend like hours to look for the class you’ll actually like.
From a googler;
Am a googler (hence throwaway account) & I can easily tell you why this shit keeps happening! Google featureless ZERO penalties for fucking shit up! Zero! Do you know what the people who wasted two years on Allo got after it was canned? Nothing! Some of them actually got promoted!
Google GREATLY encourages “launches” - releasing something publicly. And keep in mind - no penalties if the shit is half baked, not working, only works on chrome, or some such nonsense! This is the norm! Why? Promotion. You cannot get promoted beyond a certain level in this place unless you “launch” something big.
So what do you get when you add of all these perverse incentives? Nine thousand, eight hundred, and eighty-three chat apps, and a never-ending chain of redesigns and relaunches so some people can get promoted. Do you know how many bugs you need to fix to get promoted? Infinity. No matter how many you fix, it will never get you enough “impact” for promotion. Never.
How many useless redesigns do you need to launch to get promoted? ONE!
Extra fun: people internally usually warn about this shit, complain about it, file bugs about shitty performance, etc. It is ALL ignored. Most people who’ve been here for over a few years have given up filing bugs even. Because the reply is always the same: “you’re not the target audience”! And we all know it! We all do! Some quit when they realize it, others just begin optimizing for promotion as opposed to optimizing for what is good for the user or the company. And this is how you get new gmail, for example.
TBH, I’m not a fan of the old Gmail either. Gmail is good for two things, and that’s hosting and searching emails. Use your preferred email client to access your Gmail accounts. And yeah, Gmail app sucks too. I was a fan and bought Sparrow early on, but fucking Google bought it, and pull it off the AppStore.
I was doomed for a bit after the death of Sparrow, back to Apple Mail app. Yes, Mail.app is still better than Gmail. Now, I’m very happy with Spark on both Mac and iOS. It’s practically Sparrow if it hadn’t been bought by Google and kept on being developed until today.

Many reviews are out, but I think this twitter thread by Matthew Panzarino hit the nail right on the head;
… it’s great - almost there - but simple things still require gymnastics to pull off.
You’ll be trundling along and then someone will send you a zip file or a download link and all of the sudden you’re caught in an outward spiral of apps, services and extensions trying to just get the files onto your machine for you to use and then into your project.
It’s going to further into becoming a laptop. So I’m gonna hold off upgrading my iPad and keep on using this 2015 MacBook Pro and the old Mac Mini (I don’t remember which year, it’s too old). I might upgrade the Mini if I have to, but I kinda don’t want to. The new Mini is pricey.
Once Xcode is available on iPad Pro, many of those issues above should be gone. By then, it should have a proper solution for looking up docs and pulling codes out of git repos. Working with fonts, images, icons, and other assets. It will then be the perfect iPad Pro for me.
So I just had a real scare, this blog suddenly just show this error on screen: Theme 'quark' does not exist, unable to display page. I was like, wtf?! And ready to scream in Bludit’s support chat room. But luckily before I did that, I looked for the backup I made when I updated bludit, then I saw it. The file structures all fucked up, seems like the shared hosting company did some kind of roll back and merged this /blog/ folder with old files, htmly files to be specific. And among other things, the index.php file was overwritten too.
I’m glad that the files under ./bl-content are intact, so I can create a clean backup from there. Nuke the whole thing, and start a new bludit instance, and restore the content. As usual, I need to learn things the hard way. Now I need to look into automated regular backup, from the situation mentioned above, you’d already know how simple it is to back-up a Bludit’s site. Just create a script to zip-up a directory, and throw that script into crontab. And here’s the script:
Read more…

I’m sure this also applies to any other flat file CMSs. Before doing anything, make sure of a few things below:
- Backup. Bludit backup plugin exists, but it currently has a weird bug where you need to download the file via ftp instead of from the plugin page. But I prefer just zip up the whole thing and create a snapshot outside of the installation.
- Do not touch the core. Anything under
bl-kernel in Bludit’s case. If you need to touch the core, consider using other CMS or framework instead. If you touched the core, you literally maintain another fork of the CMS.
- Duplicate and renamed modified plugins. Plugins are okay to touch, just make another copy, rename, change the metadata a bit, and do whatever changes you need. This way, the changes will not get restored to the original state when files are being overwritten. For example, I duplicated the Search plugin, because I want to remove the
submit button and user just need to hit return to execute the search. I just duplicate everything and call it “Search Clean.
Now with everything above is done, all you need to do is exactly like the cover image:
- Merge all folders
- Overwrite all files
- done.
ez pz
This talk is from 2012, but I just came across it. It is hilarious and too good to not share.
source